[React.js] 리액트의 Update 기능

Create 밑에
Update 기능을 위한 {contextControl}을 만든다.
평상시에는 Create만 보이다가 조건에 따라 Update 글자를 보이게 하기 위해서이다.

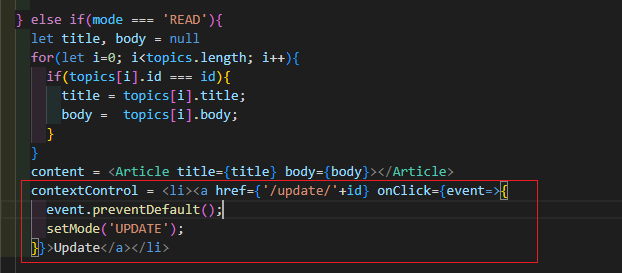
mode === 'READ' 부분에
contextControl에 대한 내용을 작성한다.
문서에 보여지는 부분을 작성하고 실제 클릭했을 때 이벤트는 setMode를 통해 다시 작성한다.

위에 setMode('UPDATE'); 를 통해서 mode를 UPDATE로 바꾼 후에
else if 문을 통해서 코드 작성할 공간을 만들어 준다.
글을 눌렀을 때 id에 해당하는 title과 body를 컴포넌트 props로 넘겨준다.
업데이트를 눌렀을 때 기존 작성된 내용을 보여주기 위해서이다.

props로 넘어온 title과 body는 새로운 useState로 만들어 주어야 하는데
이렇게 하지 않으면 값이 수정되지 않는다.

이 상태에서 3번 JavaScript를 누르면

Create 밑에 Update가 표시된다. 그리고 이걸 다시 한 번 누르면

기존에 입력됐던 내용을 포함해서 수정할 수 있는 칸이 만들어진다.
그런 다음 Update 버튼을 누르면 되는데 이때 동작하는 코드는

const title은 수정내용이 들어있는 title값이고
const body는 수정내용이 들어있는 body값이다.
props.onUpdate를 통해 title과 body값을 넘겨준다.

컴포넌트 외부에서 title과 body 값을 받은 다음
기존 작성된 topics 배열을 새로운 변수값에 담고(이때 껍질을 한 번 벗겨야 해서 ...을 앞에 붙인다.)
작성한 글의 id값을 비교해서 동일한 id인 newTopics[i]에 updateTopic 내용을 덮어씌운다.
그 후 setTopics로 유즈스테이트를 변경하면 Topics가 피드백된다.

